
Ever wonder how people get the cute little square icons up in the address bar and on the tabs of Internet Explorer? Do you adore the little apple you see when you pull up my blog? Those cute little pics are called Favicons and it's easy to do your own!
I had to read about 15 different sets of instructions to finally get it to work on Blogger, so you can take advantage of my wasted time and save some of your own!
1. Go to www.iconj.com . On the right-hand side, there is a spot labeled favicon generator and favicon.ico hosting. It works best if the picture you're using is square because it's going to convert it to 16 x 16 pixels.
2. Choose your picture, sharpen it if you want to (sharpening will help if you are using a photo or something with detail), and click Upload Now.
3. It will return with a Direct Download, but don't use this--it isn't Blogger compatible. Picasa will not host .ico files, so you'd have nowhere to put it (took me forever to figure this out). Underneath, it says Host it at IconJ. Copy this link.
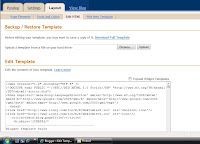
4. Sign into Blogger, choose Layout, and then choose Edit HTML. About 5-6 lines down, you'll see the command < head > Paste the link directly under it. Then paste it again and go to the end of the link and delete the word shortcut. If you only paste the link in once, it will only change the icon up in the address bar and not the icon on the actual page.
5. Click Preview Template. You should see your favicon appear! If you do, you can click Save Template! Be cautious while you are editing in HTML and don't accidentally delete a bunch of stuff! But, you can always click Clear Edits if you haven't saved your template yet.
Here is a screen shot of what my template looked like with the edit. You can click it to enlarge.

Happy Favicon-ing!
47 comments:
thanks! i just added a favicon to my page, wonder if my hubby will notice what it is
Oh my goodness, you so TOTALLY ROCK for this post!!!
I've been messing about with various favicon sites for a couple of weeks now and have always given up in utter frustration.
I followed your post and voila, I'm so kewl now! :D
A thousand thanks!!
Cheers from a fellow SITSta!
Thank you! Heather pointed me your way, and I love it! We've done this for our websites and work and it took forever to get it to work...this is exactly what I needed!
How cool! That was so easy! I saw Heather mention your post and headed over. I've been wondering for a while now how people did that! Now I have one on each of my blogs. Thanks so much!
OMG SO COOL :) Thanks!
I think I love you! (dh will be jealous...haha) I also think I need to send Emily (Little Window Shoppe) a present for introducing you to us. ;)
Thanks for this!!! Off to try it out!
coolest thing EVAR!!!!!
Found you through tip junkie. Thanks so much for this tutorial. I'm not a techie at all and I successfully did this in less than 5 minutes!
thank you so much for posting this (and for submitting it to tip junkie!). i have wanted one, but didn;t know how to make it work with blogger.
Found this on tip junkie. a few short minutes later, I'm rocking a new look in my url line. Thanks a bunch!
I saw this on TipJunkie and it totally worked..for a while :)
For some reason now I can't see mine or yours! Grr.. maybe it's just a glitch :) Thanks for the tutorial!!
I hopped over from Tip Junkie. Thanks so much for sharing! I'm going to give it a try...
Heather
Http://www.thegiftclosetblogspot.com
I, also, came over from Tip Junkie. Awesome! I feel so smart! I added it to my personal and ministry website!! These instructions were SO easy -- don't you love it when others can benefit from your time spent (or squandered)? :-)
Thanks!
I feel incredibly smart right now -thanks to you for your GREAT & EASY tutorial...I've got it up! Now let's see if anyone notices!
Thanks again!
I feel incredibly smart right now -thanks to you for your GREAT & EASY tutorial...I've got it up! Now let's see if anyone notices!
Thanks again!
I feel incredibly smart right now -thanks to you for your GREAT & EASY tutorial...I've got it up! Now let's see if anyone notices!
Thanks again!
I feel incredibly smart right now -thanks to you for your GREAT & EASY tutorial...I've got it up! Now let's see if anyone notices!
Thanks again!
I feel incredibly smart right now -thanks to you for your GREAT & EASY tutorial...I've got it up! Now let's see if anyone notices!
Thanks again!
Hi! I just stumbled upon your blog and found these directions to make a Favicon. I followed your steps, and it was so easy! I put a link to your blog on my page so other people can also take advantage of your wisdom. :)
Thanks!
Seriously, thank you so much for this! My blog doesn't look quite so technologically challenged now!
you are the best! That made my blog look like I actually know what i'm doing!! :)
-Mandy
aka Gourmet-Mom-on-the-Go
Hey Carrie! Thank you, thank you, thank you for sharing. You are da bomb. I'd been searching and searching for a way to do a flavicon and thought I'd never be able to figure it out. Your instructions are so clear and easy to follow. Now I look so cool.
jalna
I'm on Safari, and I cannot see your favicon. I can only see the orange B.
I would love to know about a tutorial that works on all the platforms. I install these regularly that work on Firefox and Safari.
So the real issue isn't "Blogger"... it's actually IE. So this tutorial works beautifully... for those who use Internet Explorer.
Anyone have a link for making it work across platforms?
Thanks for the tutorial, gotta respect anyone who wants blogosphere a prettier place! ;)
Warmly,
Darcy
Nice! how easy (when someone else does the hard work!) thanks so much carrie!
Visiting from Tip Junkie...
I followed your instructions for posting the button and the favicon, and it worked great! I look so professional!
I've added you to my favorites and I will be posting a blog to link back to you. Thank you!
AAACK! Carrie - HELP! (You know you are my Blogging Techy Goddess, right?)
There seems to be something wrong with our favicons. (Yours is back to the B too, hence my use of "our" there...) When mine went missing, I decided I'd follow these instructions and regenerate it, but their code has changed. Maybe the iconj site isn't hosting them anymore?
HEEEEEEEEEEEELLLLLLLLLLLLLLLLLP!
xoxo,
Heather
I'm going to try this later today! Thank you for sharing!!!!
Jeannie
I don't see the 'host it at iconj' anywhere...can you help me out? thanks! amiedanny@msn.com
I feel like genius mind now and i believe that the other commenters can competit ainstein now. Thanks.
Hey! It seems the link is broken now. Now what?
thanks
jeanette
You are a genius! I spent 2 hours the other night trying to figure this out and then ANOTHER hour last night.
I used your directions and in 1 MINUTE, it was done!
THANK YOU!!!!
You are a genius! I spent 2 hours the other night trying to figure this out and then ANOTHER hour last night.
I used your directions and in 1 MINUTE, it was done!
THANK YOU!!!!
Does this only work on IE? I made one for me but I'm on iMac and only use Safari, Firefox and Camino and it doesn't show. Am I missing something. Contact me at my email on my blog. Thanks, sugar.
xoxo,
Connie
Thank you, it worked!!!
Thanks, you explained so nicely, it took less than a minute to put a favicon into my site. I was trying through various websites, but could not succeed. Thanks
Thank you so much for clear and concise instructions! I tried a few times without reading all of your instructions and failed! As soon as I read them, however, it was done in seconds. Thanks again!
Thanks so much for your tuorial! So easy to do! When the steps are broken down for you!
Thank you so much!! VERY helpful!
Thank you for making these tips so easy, even a monkey (me) can do them! But I use Google Chrome browser and I'm not seeing the icon :( Ah well.
Hi there, I've used your tutorial to get a favicon up and running. With the new blogger template, I've had to put the lines of code somewhere else in the html, but it works. I can see the icon in IE, firefox and even on the address bar of Safari(not the tab though). I've done a modified tutorial on my blog and linked back here to yours. Thanks for doing all the ground work and making it easier to get it done.
Thank you so much for posting this!! Your directions are so easy and they work perfectly!!! Thank you!!!
Thank you, thank you... I come to your site and do this process every time I change templates for my blog. Without your guidance I'd be lost! Thanks for sharing :)
Thank you! Easy-peasy. :)
You are the best! Thank you for your clear, concise directions!
This doesnt seem to be working for me. I still have the little orange B for blogger. Is it possible that its because I do not yet own my domain?
I just added a Favicon to my blog site. Your instructions were very helpful.
Thank you so much!!
Post a Comment